thanks kirupa
链接鼠标悬停状态类似于卡片盒子。你可以对它做无穷无尽有趣得事。通过学习本章你可以做一件是当鼠标悬停链接时让某背景色滑入视野。
下面,你将看到我所说的例子:
当你将鼠标悬停到Jerry, George, Kramer, 和Elaine链接上,注意会发生什么。一个绿色的背景色滑入视野,同样当鼠标移开背景色滑出视野。相当棒,不是吗?在接下来的章节中,让我们看看如果在自然语言和CSS中实现它。
Onwards!
Overview of How This Works
首先,在深入实现细节之前,让我们分步用自然语言描述它是如果工作的。露个底吧,简言之,和其它一些CSS背景技巧一样,你看到的效果无非是定位背景颜色。Allow me to elaborate.
你开始创建一个链接,看起来如下:

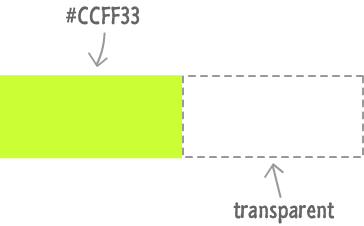
该链接相当简单,没有指定它的背景色。让我们添加背景色样式。先不管背景色的具体颜色。假设这背景色是完全透明的:

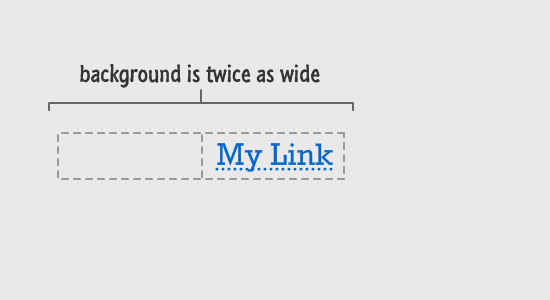
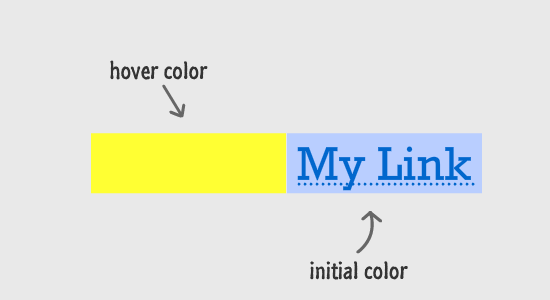
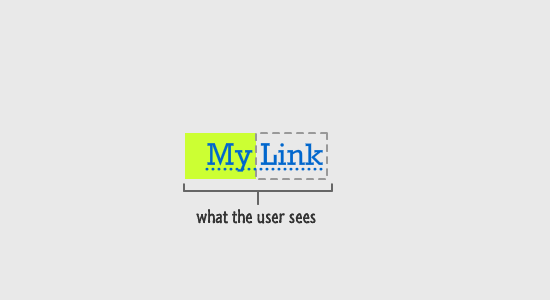
现在该关心它的背景色了。背景的尺寸就是链接的边框。链接周围的任何内容都不受该背景色的影响,除非你增大链接的尺寸或做其它奇怪的事件。最重要的是,超出该边框部分的背景是不可见的。先将上面你看到的图记在脑海里,一会我给出详细的内容帮助你如何理解它的工作原理。
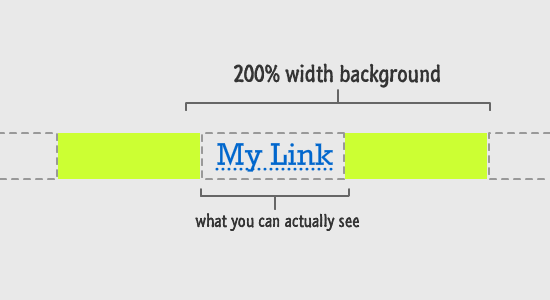
回到刚才展示的,当鼠标悬停在元素,滑动效果的结果把隐藏部分内容带入当前视野。这种做法的方式就是让背景色大小比在元素滑动方向大两倍。如果想让背景向右方滑动,需要使背景宽度2倍于元素并重新定位为left:

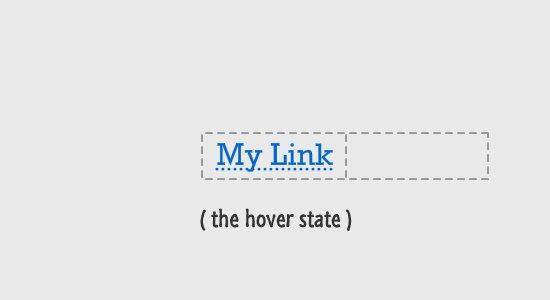
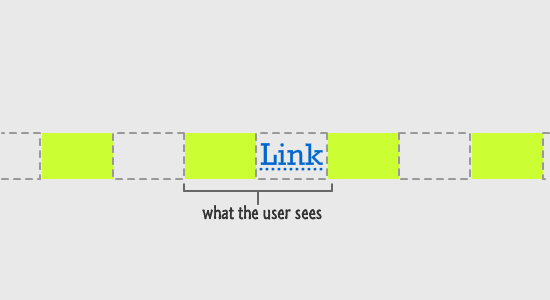
当链接在正常状态下,你看到的背景位于如上图展示的初始位置。当鼠标悬停在链接上,背景将会向右滑动一半的宽度:

至此,该效果原理已经搞清楚了。缺失的部分就是背景色本身,因为它目前还是透明的。在我们的例子中是通过使用渐变,创建的东西看起来像两种颜色的矩形并排组成的大矩形。
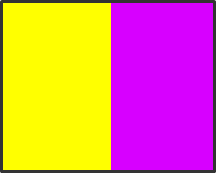
当你想到渐变,你也许认为会是下面这种情形:

如果那是你首先想到的渐变,那么它只是...用于辨别或其它东西的某种形式。不过没有关系 - 这不是你的错。不管怎么样,会有这种渐变,不让展示从一种颜色到另一种颜色中间的颜色。你可用覆盖的方式设置渐变点,看起来如下:

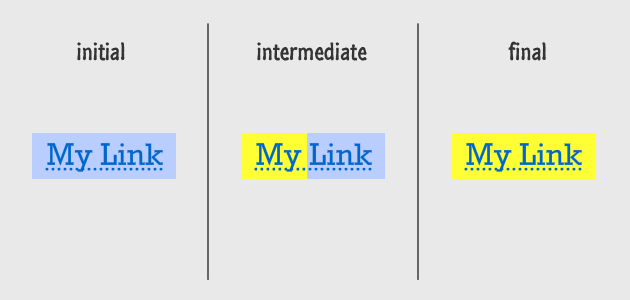
这正是我们在滑动链接中指定的渐变效果。你看到的初始颜色是组成渐变的右半部分。鼠标悬停链接时看到的颜色组成渐变的左半部分:

因你只能看到的是链接边框内的部分背景,在初始状态和悬停状态间滑动背景可以带来这种效果:

现在,因为这部分仅是概述,有意模糊了一些细节。在下一章节,我们将清晰阐述怎样将它翻译成浏览器可理解的CSS代码。
How this Effect Really Works
这种效果原理是相当难理解的部分。一旦你对它有了认识,其余都相当容易。在本节中,我们将具体实现它们,理解它们的工作原理。
首先,在电脑上运行这个例子。创建一个HTML文档,添加如下的HTML和CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta content="en-us" http-equiv="Content-Language">
<meta charset="utf-8">
<meta content="stuff, to, help, search, engines, not" name="keywords">
<meta content="What this page is about." name="description">
<meta content="An Interesting Title Goes Here" name="title">
<title>An Interesting Title Goes Here</title>
<link href='http://fonts.googleapis.com/css?family=Roboto+Slab' rel='stylesheet' type='text/css'>
<style>
body {
background-color: #EFEFEF;
padding-top: 0px;
margin-top: 0px;
padding-left: 40px;
padding-bottom: 25px;
}
h1 {
font-family: 'Roboto Slab', serif;;
font-size: 32px;
font-weight: bold;
color: #FF0066;
}
li {
margin-bottom: 15px;
}
li a {
font-family: 'Roboto Slab', serif;;
font-size: 16px;
color: #333;
text-decoration: none;
border-bottom: 1px #333 dotted;
background-image: linear-gradient(to right,
#CCFF33,
#CCFF33 50%,
transparent 50%,
transparent);
background-position: 100% 0;
background-size: 200% 100%;
transition: all .2s ease-in;
}
li a:hover {
color: #006600;
border-bottom: 1px #006600 dotted;
background-position: 0 0;
}
</style>
</head>
<body>
<h1>best of wikipedia</h1>
<ul>
<li><a href="http://en.wikipedia.org/wiki/Jerry_Seinfeld" target="_blank">
Jerry Seinfeld</a></li>
<li><a href="http://en.wikipedia.org/wiki/George_Costanza" target="_blank">
George Costanza</a></li>
<li><a href="http://en.wikipedia.org/wiki/Cosmo_Kramer" target="_blank">
Cosmo Kramer</a></li>
<li><a href="http://en.wikipedia.org/wiki/Elaine_Benes" target="_blank">
Elaine Benes</a></li>
</ul>
<script src="http://www.kirupa.com/prefixfree.min.js"></script>
</body>
</html>
保存该文档并预览,你将看到与开始那个例子的副本。目前,尽管这些行的HTML和CSS是很重要的,但更重要的是理解它们的作用及产生的效果。
我们跳过不太重要的部分,专注于真正重要的这两条样式:
li a {
font-family: 'Roboto Slab', serif;;
font-size: 16px;
color: #333;
text-decoration: none;
border-bottom: 1px #333 dotted;
background-image: linear-gradient(to right,
#CCFF33,
#CCFF33 50%,
transparent 50%,
transparent);
background-position: 100% 0;
background-size: 200% 100%;
transition: all .2s ease-in;
}
li a:hover {
color: #006600;
border-bottom: 1px #006600 dotted;
background-position: 0 0;
}
花一些时间看一下两条样式的内容。试着把它们映射到上一节的效果。一个有意思的事CSS属性的名称描述了它的作用,这将有助于理解它们的原理。
一旦你准备,让我们开始深入学习这些CSS。
Setting up the Background Color
你可以想象,使背景色生效的地方。下面高亮的三行是设置背景色渐变的相当样式:
li a {
font-family: 'Roboto Slab', serif;;
font-size: 16px;
color: #333;
text-decoration: none;
border-bottom: 1px #333 dotted;
background-image: linear-gradient(to right, /*hl*/
transparent,
transparent 50%,
#CCFF33 50%,
#CCFF33);
background-position: 100% 0; /*hl*/
background-size: 200% 100%; /*hl*/
transition: all .2s ease-in;
}
让我们深入这三行的细节。
Specifying Our Gradient
首先要看的是定义在background-image属性的gradient:
background-image: linear-gradient(to right,
#CCFF33,
#CCFF33 50%,
transparent 50%,
transparent);
解释gradient工作的完整语法超出了本章的范围,但我们这里只看一点,to right值表示向右发生渐变。如果不指定它,渐变默认是垂直方向的渐变而不是我们想要的水平方向。
接下来的4行是渐变点,分别是0%,50%,50%和100%。渐变第一部分是从0%开始到50%结束,颜色设置为#CCFF33。正是你看到的浅绿色。渐变的第二部分是从50%开始到100%结束,指定了透明颜色。
如果你想看看这种渐变是什么样子,它看起来如下:

Adjusting Our Background Position (Yikes!)
下一行属性定义背景的位置:
background-position: 100% 0;
在background-position属性中,指定了背景的偏移量为链接的宽度。总之,有意义的事情,这就是我正在做的。有时现实很残酷...especially if the W3C spec for this situation has anything to do with this.
如果指定background-position值为百分比,会把这个值翻译成百分比乘以下面两个数的差值:
- 可见背景的大小
- 背景的实际大小
因为背景的实际大小与可见背景大小是一样的,背景的宽度减去链接的大小等于0。最终的结果,是定位的值为100%乘以0。最终计算出来的水平属性值是0...但是我们指定的值是100%。
在这100%这一点,能找到background的定位:

如果这一切听起来有点奇怪,我也感同身受。这不是最终的样式,所以要对第二,三部分内容保持注意。
Note: Your Backgrounds Actually Tile/Repeat
进一步深入之前,我需要承认可视背景定位并不完全准确。默认背景实际上是重复的。在我们的代码中没有消除重复,这是故意让你看到实际的效果。如果考虑到重复,前面的示意图应该如下:

记得,用户不会看到任何超出定义链接边框外的区域。我只是提供这些额外的信息帮助于理解其工作原理。用户真正能看到的仅仅是这样的:

我们仍然有一些更改,所以还没有完事。别担心,如果在这个阶段你的链接看起来可怕的事情。在此,不必担心你的链接多么糟糕。
Setting Our Background Size
最后一个背景相关的属性就是刚才设置背景的大小...为background-size的适合的命名:
background-size: 200% 100%;
定义的第一个值是宽度大小,第二值是高度。因为我们想让水平方向上滑动,所以宽度设置为链接宽度的两倍100%。高度设置为原始值的100%,其它啥也不做。
这些行CSS的最终效果,获得两倍于链接宽度的背景,需要对它设置渐变。这正是我们想要的:

再次提一下第二部分中的background-position属性...
如果你想知道如何将我们所要的背景的宽度加倍,这有个提示:归结于background-position属性。因为背景现在两倍于链接的宽度,回想我们前面谈过的计算公式。应指定background-position属性值为-100%(元素width-背景width)乘以指定的值100%(即(100%-200%)*100%=-100%)。计算出来的结果是-100%,这意味着整个背景是向左偏移了100%元素的宽度。
两倍于链接的宽度正是我们所想要的。耶!
Background Color on Hover
在前面章节里,你学到了链接自然状态下时背景的颜色。在本节中,让我们看一下当鼠标悬停时背景的变化:
鼠标悬停时的变化定义在伪类a:hover规则里:
li a:hover {
color: #006600;
border-bottom: 1px #006600 dotted;
background-position: -100% 0%;
}
hover伪类确保了悬停时的样式。你可以在我的Styling Links in CSS教程里学到各式各样的状态。
在本规则里,会影响背景位置的是声明background-position一行:
li a:hover {
color: #006600;
border-bottom: 1px #006600 dotted;
background-position: 0% 0%;
}
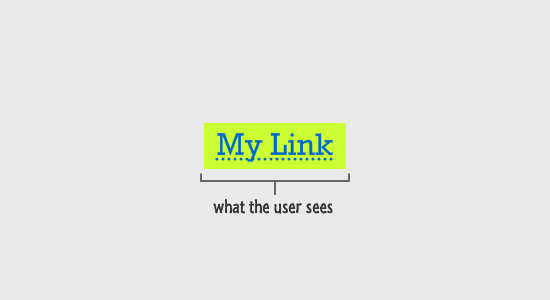
当鼠标悬停链接上,背景会水平移位至0%。结果很简单。将背景右移到0%处:

尽管我解释了所有列出的代码,你在浏览器预览的结果也也不如它背后的机理复杂。所有用户看到的就是背景第一部分从左侧滑入。当鼠标移开时,右半部分又返回,变为初始状态。
Meet the Transition
最后我们看一下刚才跳过的内容,那就是li a代码最后部分transition声明:
li a {
font-family: 'Roboto Slab', serif;;
font-size: 16px;
color: #333;
text-decoration: none;
border-bottom: 1px #333 dotted;
background-image: linear-gradient(to right,
transparent,
transparent 50%,
#CCFF33 50%,
#CCFF33);
background-position: 0 0;
background-size: 200% 100%;
transition: all .2s ease-in;
}
transition声明确定了鼠标悬停时发生滑动效果而不是没有一点动画的无聊闪动。值all确保了元素的任意属性从自然状态到hover状态变化时发生动画。意味着链接的前背景和边框颜色也被动画。也意味着改变background-position属性也会发生动画。
看一下其它的值,动画将持续.2秒的时延并使用ease-in缓动函数。所有看来只有这一行产生了动画...事实上,这种极好的效果的确很棒的!
Further Reading
这种动画效果相当考验你的CSS功底。各种形式的专业知识、试验、错误和经验才是唯一有效的引导你做的更好。说的是,学习下面的链接将有助你:
- W3C Spec on CSS Backgrounds
- All About CSS Transitions
- Easing Functions (aka Timing Functions) in CSS3
- Avoid Using Vendor Prefixes
翻译水平有限,敬请各位同学批评指正。
Comments
comments powered by Disqus