How JavaScript timers work(转)
了解javascript定时器底层的工作原理是十分重要的。一般它们表现的不那么直观,是因为它在单独的一个线程中,所以它的行为表现的不很直观,甚至有些怪异。 以下三种方式可以让我们去创建并操作定时器:
var id = setTimeout(fn, delay);用于起动一个定时器,经过给定的时间后调用特定的函数。该函数返回一个id,来取消这个定时器var id = setInterval(fn, delay);和setTimeout类似,间隔给定的时间来调用函数,直到被取消clearInterval(id);, clearTimeout(id);接收一个参数定时器函数id,用于取消定时器
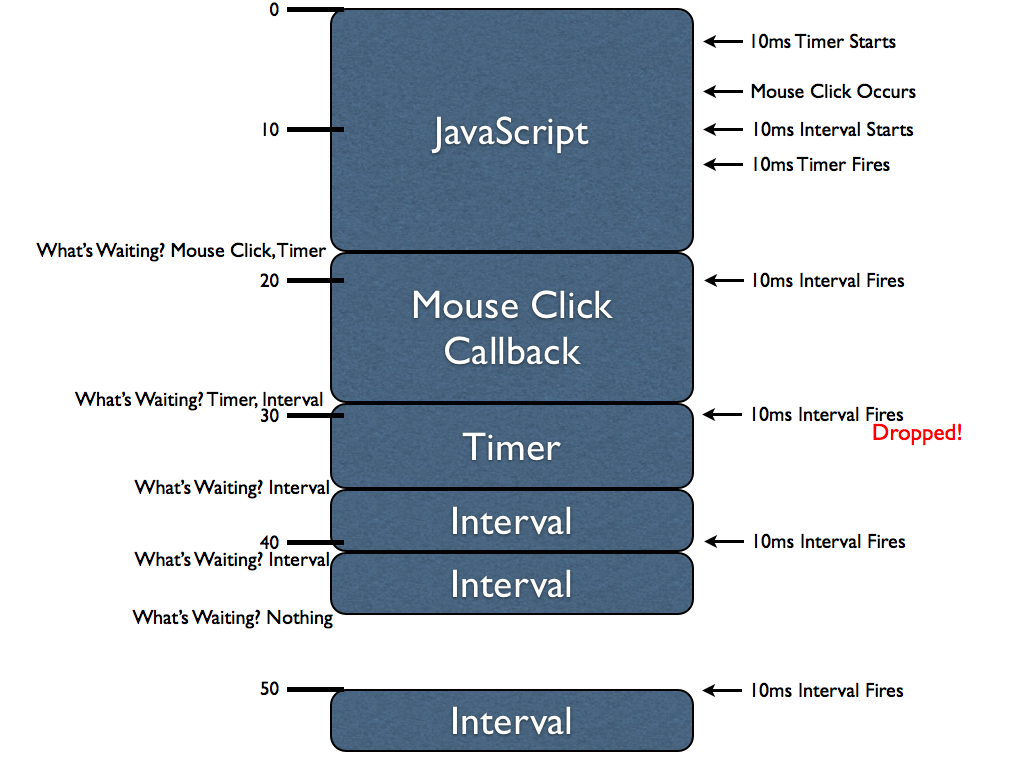
为理解定时器内部如果工作,需要声明一个很重要的概念:定时器延时,并不可靠的。这是因为js在浏览器执行是单线程的,异步事件(如鼠标事件和定时器)只在当执行过程中有机会执行时(CPU空闲时)才执行。下图给了很好的解释。

(左侧为正常时序,右侧为定时器注册和发生顺序)。该图提供很多信息,帮助你完全理解javascript异步执行工作方式。这是一个一维图,垂直方向为时间轴,单位是毫秒。中间蓝色部分的表示一个个javascript代码执行块 ...
more ...