Sliding Background Effect on Link Hover(译)
thanks kirupa
链接鼠标悬停状态类似于卡片盒子。你可以对它做无穷无尽有趣得事。通过学习本章你可以做一件是当鼠标悬停链接时让某背景色滑入视野。
下面,你将看到我所说的例子:
当你将鼠标悬停到Jerry, George, Kramer, 和Elaine链接上,注意会发生什么。一个绿色的背景色滑入视野,同样当鼠标移开背景色滑出视野。相当棒,不是吗?在接下来的章节中,让我们看看如果在自然语言和CSS中实现它。
Onwards!
Overview of How This Works
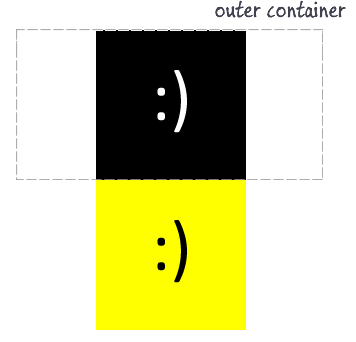
首先,在深入实现细节之前,让我们分步用自然语言描述它是如果工作的。露个底吧,简言之,和其它一些CSS背景技巧一样,你看到的效果无非是定位背景颜色 ...
more ...