thanks kirupa
我经常提到的非常酷的一个例子就是当你鼠标悬停图片上发生滑动的动画。如果你不清楚我在说什么,鼠标悬停下面例子中的方框上:
每个方框由一个高的图片组成。当你鼠标悬停每个图片上,图片会向下滑动展现出它的另一部分。当鼠标移开时,返回原来的状态。所做的全部这些均是由CSS3的transitions来实现的。
在本教程中,我将告诉你怎样实现这种效果并理解它的工作原理。
How This Effect Works
在深入实现其细节之前,让我们先看一下用简单语言描述它的原理。一会儿你将看,一切是如此简单。
首先,你得有这样一个图片:

这个图片默认展示了两个部分。我们要做的是在最初的时候,只显示图像的上半部分认。鼠标悬停上去后,显示下半部分。
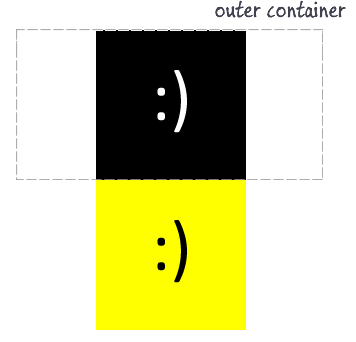
我们实现这个目的的方法是,用一个是该图片高度一半的容器包裹它:

注意,容器可以将图片划分为两个不同的部分。在HTML里,将一个图片放到一个小于它的容器里,实际你是看不到图片全部的。确保容器内的部分图像清晰可见,你要修剪需要的内容:

当你修剪这个图片,另一半的图片仍在那儿。因为它在父容器的边界之外,只是隐藏的部分。
在这里,我们要做的就是添加一个transition,在当你鼠标悬停上去后可使图片发生移位:

我知道我画的这些看起来像一个宽的刷子,但是很容易理解transitions的工作方式。这相当简单只是指定哪些属性发生变化和要发生transition的属性。
最后一件事是确定当鼠标移开时,图片返回到它开始的状态。
Creating this Effect
好吧,现在你已经对怎样创建这个特效有了个大致的了解,让我们开始从零创建它吧。只要你创建一个a new HTML5 flavored HTML page保证开始实现它。
Adding the Image
最明显的一步,首先添加图片:

继续保存上面的图片到你的HTML文件同一目录中。如果你想,也可以放到HTML文件目录下的images目录下,但一定要在HTML文件代码里指定好该目录,I am romantic like that.
一旦你添加了图片,html标记看起来如下:
<img src="smiley.png" height="300" width="150"/>
这极其简单。注意一点就是图片的height是300像素,width是150像素。现在预览一下文档,你会看到该图片。
Wrapping Your Image in a Container
接下来的步就是开始剪裁图像片的一半。第一步,要添加一个包裹它的容器。这个父容器仅是使用一个经典的div元素:
<div class="pictureContainer">
<img src="images/smiley.png" height="300" width="150"/>
</div>
注意div元素 包裹着img元素,这个div有一个class属性值pictrueContainer。记住这个值,一会就该麻烦这它了。
Clipping the Image
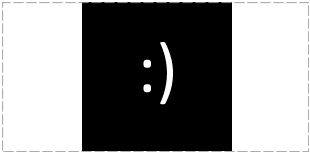
剪裁任何类型的内容需要两个条件。第一点,要剪裁内容的外容器需要指定一个固定的大小。第二点,你要设置外容器的overflow属性告知浏览器父容器需要修剪。
父容器div,已经有一个class的值prictrueContainer。让我们给它添加一些样式吧:
.pictureContainer {
height: 150px;
width: 150px;
overflow: hidden;
}
将上面的样式添加到代码中去。注意,只是早先提到尺寸的像素,父容器的150*150像素大小。overflow属性设值为hidden隐藏所有超出该容器150像素大小的内容。
现在预览一下页面,你将看到展示图片的一半。耶,继续!
Creating the Transition
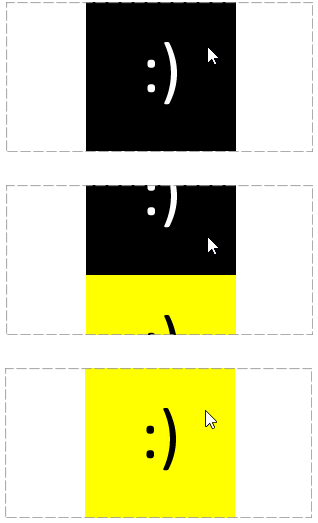
最后一步就是定义transition确保当鼠标悬停上后图片发生滑动效果。让我们先忽略transition的定义,先看看图片的开始和结束位置。
.pictureContainer img {
position: relative;
top: 0px;
}
.pictureContainer img:hover {
top: -150px;
}
注意,上面我通过hover伪类创建的样式规则目的就是当鼠标悬停上图片上的效果。top属性值开始为0px,鼠标悬停上后变为150px。为了使top属性生效,我需要为元素设置position属性值为relative。通过设置position值为relative,默认的HTML元素布局将被我指定的精确定义布局所覆盖。
如果现在预览一下页面,当鼠标悬停上图片会看到图片突然从一半转变为另一半。这正是我们想要的...哦,还不是!
我们想要是让图片平稳而有动画的滑动。那将需要指定transition - 仅一行代码:
.pictureContainer img {
position: relative;
top: 0px;
transition: top .2s ease-in-out;/* one line*/
}
.pictureContainer img:hover {
top: -150px;
}
我定义的这一行代码规定了top属性,当该属性值发生变化时产生动画。除了监听该属性,还指定了动画的时延为.2秒以及使用ease-in-out缓动函数。
Where Them Vendor Prefixes At (feat. Nicki Minaj and FloRida)
注意,当我声明transition时并没有指定各种浏览器的厂商前缀。反而,我计划使用-prefix-free library库来为我处理那些。如果你不使用三方库处理它,那就随你只是添加-ms,-o,-moz和-webkit它们的副本吧。
如果你现在再预览一下页面,鼠标悬停上图片。如果使用的是比较流行的支持CSS3 transitions浏览器,你将看到比较漂亮的动画,图片从一半滑动到另一半。如果你看不到动画,对比我最后的代码版本仔细检查你的代码。
Conclusion
这不是很简单吗?其实不是。虽然你添加的CSS标记相当少,但为了如何修剪元素内容你需深入理解CSS,为设置垂直布局需设置你自己的布局,最终设置transition。在这些话题到来之前,我提供了相关教程的链接,去随时阅读其中更多的细节。
翻译水平有限,敬请各位同学批评指正。
Comments
comments powered by Disqus