thanks kirupa
当你的CSS animations运行时,它不仅是纯粹的视觉变化。在背后,它们在运行过程的某个关键点触发事件。在本节简短的内容中,你将学习这些事件以及如何在JavaScript中监听它们。
Let's get started.
Meet the Animation Events
当一个animation运行时,三个被触发的相关动画事件为:
animationstartanimationendanimationiteration
根据这些事件的名称可知它们分别表示的含义!animationstart事件在一个animation起始时触发,animationend事件在animation终止时触发,animationiterration事件在除一第一次迭代外的每一次迭代开始触发。
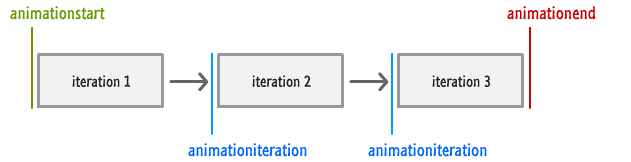
看下示意图,下图表示一个迭代为3次的简单animation:

值得注意的一件事,不是说所有这三个事件都会被触发。唯一一个总是被触发的事件是animationstart。animationiteration事件会在第二次迭代开始时被触发-animation设置的迭代至少大于一次。如果animation只运行一次,animationiteration事件将永不被触发。animationend事件在动画结束时的某个点触发(仅一次)。如果动画迭代次数无限次,这就没有结束...如果没有结束,animationend事件将不会被触发。
What the Code Looks Like
现在你将学习关于这些事件初始内容,让我们看看在JavaScript中的这些事件:
看下代码:
var element = document.querySelector("#blah");
element.addEventListener(animationstart, start, false);
element.addEventListener(animationiteration, update, false);
element.addEventListener(animationend, end, false);
function start(e) {
// react to the animationstart event
}
function update(e) {
// react to the animationstart event
}
function end(e) {
// react to the animationstart event
}
所有三个事件都被监听,你看到二部分代码。第一部分是给这些事件添加监听:
var element = document.querySelector("#blah");
element.addEventListener(animationstart, start, false);
element.addEventListener(animationiteration, update, false);
element.addEventListener(animationend, end, false);
第二部分是定义这些事件被触发时,需执行的处理器:
function start(e) {
// react to the animationstart event
}
function update(e) {
// react to the animationstart event
}
function end(e) {
// react to the animationstart event
}
看到了吧,如此简单!现在代码中丢失一个重要的东西,它就是能确保事件被所有浏览器运行的浏览器厂商前缀:
var element = document.querySelector("#blah");
element.addEventListener(animationstart, start, false);
element.addEventListener(mozAnimationIteration, start, false);
element.addEventListener(webkitAnimationIteration, start, false);
element.addEventListener(msAnimationIteration, start, false);
element.addEventListener(animationiteration, update, false);
element.addEventListener(mozAnimationIteration, update, false);
element.addEventListener(webkitAnimationIteration, update, false);
element.addEventListener(msAnimationIteration, update, false);
element.addEventListener(animationend, end, false);
element.addEventListener(mozAnimationEnd, end, false);
element.addEventListener(webkitAnimationEnd, end, false);
element.addEventListener(msAnimationEnd, end, false);
function start(e) {
// react to the animationstart event
}
function update(e) {
// react to the animationstart event
}
function end(e) {
// react to the animationstart event
}
说一下我的代码中保留厂商前缀的部分。有幸的是,最新版本的主流浏览器不用使用前缀都能支持animations,这只针对比较旧的版本。幸运的是,在不久的将来厂商前缀都可被忽略的。
The Event Object
Animation事件将一些额外的数据当作它们的参数。这些事件参数在事件处理器里被捕获,正是你看到的e变量,例如,在start中:
function start(e) {
// react to the animationstart event
}
在这个事件参数里可找到两个有趣的属性:
- animationName
- elapsedTime
animationName属性,正像你猜到的,返回这个特殊事件被触发的animation名称。elapsedTime属性是animation动画实际开始运行到该函数(事件处理器)被触发时所经过的时间(秒)。当然,对于animationstart事件,它的值是0,因为动画才刚刚开始。
The Usefulness of These Events
关于这一点,你已经知道所有的animation事件和怎样使用它们,找出一些在实际中使用它们的理由!这听有点困难。你在什么情况下想在start,iteration和end状态时做出反应呢?示例之外解释了这些事件的工作原理或想对动画做一些人为的控制,我找不到更好的理由,在实际中使用它们。如果你有一些好的使用场景,随意的贴到论坛中让我知道。
我唯一使用的animation触发事件是在关键帧处触发的事件。使用这个事件,可以在页面中同步不同部分,并作为新的animation关键帧。可以展示动画的进度。可以在有趣的关键帧暂停。这将有一些比较酷或特别的事件去做。唉,此类事件并不怎么存在。你会发现第三种使用它的理由来添充这里的空白,但当我尝试使用它们时,会太复杂和有太多的怪癖。
总之,三个事件不怎么实用。其中任意一个也不怎么有用。像《黑道家族》中的人物沮丧地说,当面对一些它们不会做任何事情,“你要做吗!”
翻译水平有限,敬请各位同学批评指正。
Comments
comments powered by Disqus