thanks kirupa
也许你们认为动画是电影和计算机中的近代产物,实际上人类在很久很久以前就开始鼓捣它并作为沟通的方式了:

[ a sequence of pictures from 3000 BC (wikipedia) ]
这些动画方式追溯到古代的洞穴壁画,直到现代的精密的机械,正如你现在看到的电视、电脑和手机。今天,生活中几乎在所有的设备屏幕上单击、摇一摇(tap)或按键就可以让它动起来:

动画已不仅仅是壁画中的事物了,而主要在游戏、intros、卡通,横幅广告领域。 它已经根深蒂固于我们用户体验中,它可让你的应用操作简单;可以使你的内容更加漂亮;可以使你的作品更加生动有趣。谁不希望这样啊?
至此你有足够的背景认识。不用去关心它的历史或被信服动画为什么这么有用。可能你已经认识到动画的重要性。如果你想知道如何来实现这些动画,那么你来对地方了。本篇入门教程以及后面的文章,你将学习html中的动画。短期内,你将成为动画的高手, 或至少在屏幕上完成一个动画。
Onwards!
What Is An Animation?
在我们继续进行之前,确定从哪开始学以及怎样创建动画,退一步讲,就是弄清动画是什么。我开始于一个大致轮廓。在最基础层面上,动画是一个视觉的变动---即经过一段时间后的变化。
让我们看下更详细内容。
The Start and End States
如果说视觉变动是动画很重要的一部分,那么我们需要创建其它参考 因素来对比发生了什么变化。让我们暂称这些参考因素为起始状态和终止状态。为了更好的解释是怎么回事,让我们举出一个简单的例子来。
起始状态如下这个样子:

开始是一个灰色的沉默的具有讽刺意义的笑脸。最终,你的笑脸是下面这个样子:

基于我们在起始和终止状态的笑脸信息,你能说出有什么不同吗?
一个变化是它的位置。笑脸开始从屏幕的左边,结束时移到了右边。另一个变化是它的颜色。从开始的灰色变成了愉悦的黄色。最后一个变化是它的角度。它从起始到终止状态顺时针转动了90度。
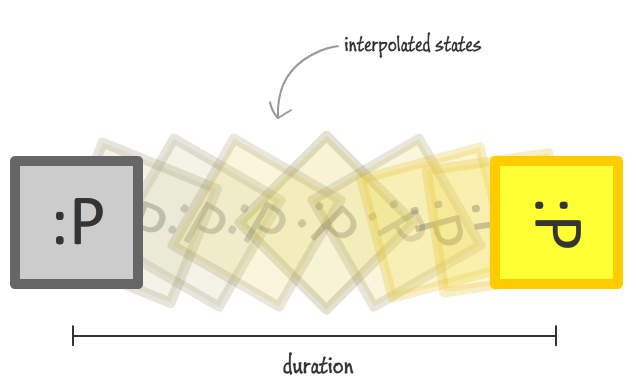
怎样使它动起来呢?如果我们仅仅是重复起始和终止的状态,那么看起来它是不停的从左到右的跳动。这是非常糟糕的,太糟糕了。 我们需要的是可观的一系列中间的插值(中间状态),来实现从起始到终止状态的平滑转变。
Interpolation
现在,我们所看到的是两个分离的状态。开始时,处于起始状态,结束时,处于终止状态。如果你要这样重复玩个来回,这不是一个动画。为了制作这个动画,需要创建中间(每一个即时状态)状态来完成一个平稳的过渡。创建这些中间状态称之为插量法。
这些插值,发生在一段指定的时间内,看起来就像下图这样:

你可能想知道谁来规定这些插值状态。答案是:你的浏览器或HTML渲染引擎为你处理这些复杂的细节,这个看起来是个不错的消息,你所做的就是定义起始状态、终止状态和两个状态切换发生的的时间。一旦你有了这三个货,你就有了一个动画。
You will later see how adding some other ingredients into the pot such as timing functions (easing functions) can alter how the interpolation works, but we'll get there later. For now, just revel in this simplified generalization of what makes up an animation, put on your best party clothes, and get ready to meet the three flavors of animation that you will end up using.
Animations in HTML
在HTML中不仅用单一的方式实现。实际上你有三种实现方式供来选择,每一种来完成特定的任务。让我们快速浏览一下,看它如何与上一节定义的动画相联系。
1. CSS Animations (aka Keyframe Animations)
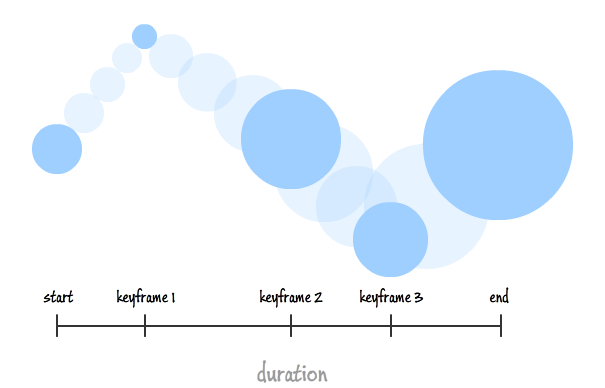
CSS Animations是比较传统的动画实现,它可在某些性能方式让人刮目相看。这类动画,你不仅可定义起始终止状态,还能定义中间状态的关键帧:

如果你使用这些中间状态关键帧,你可以获取更大的动画控制权。在上面的例子里,蓝色圆形不是简单的从左侧滑动到右侧,并慢慢变大。如果你是简单的插入起始状态和终止状态,那么你是无法看到关键帧在动画过程中是如何调整圆形大小和水平位置的。
注意,你指定中间状态的关键帧,浏览器会在关键帧之间插入中间状态的。想象一下,由许多小的动画连接起来的动画链。
2. CSS Transitions
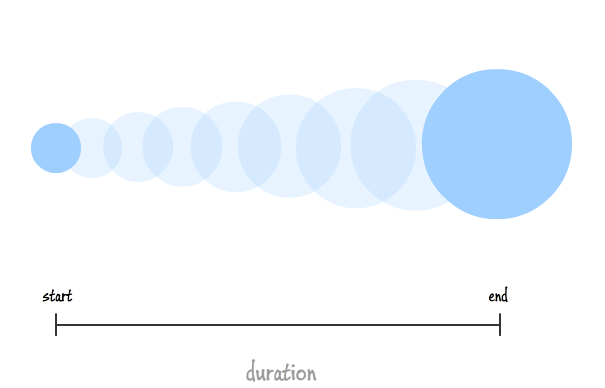
Transitions只定义的起始状态,终止状态和时延。浏览器会自处理其余的中间状态:

虽然transitions是简单帧动画,就像下落的水滴,不要被这小伎俩欺骗。他们是非常强大的并且在我做的项目是我最喜欢用到的动画技术。很快你就看到它更强大的功能了。
3. Scripted / JavaScript Animations
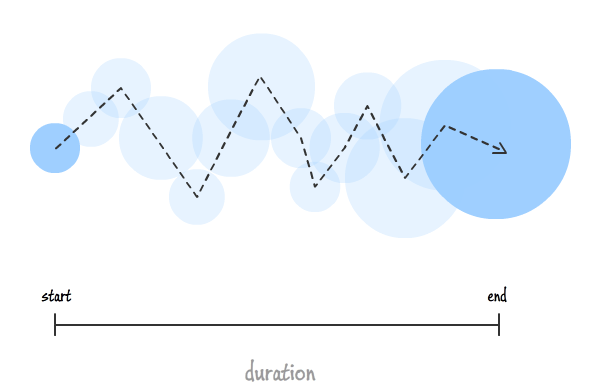
如果你想完全控制起始到终止状态的动画,你可以使用JavaScript:

当你不用浏览器为你插补那些中间状态,那么会有很多酷的事要做。更详细的请看JavaScript动画教程。
Next Steps
好吧,在本篇中,我大致讲到大部分动画的内容。如果你感觉头大,不用怕--一旦我们展开基本概念时,就易于理解了。那么,休息一下,你可以点击下面教程链接进一步学习:
- Creating a Simple CSS Animation (译)
- Looking at CSS3 Transitions (译)
- CSS3: Animations vs. Transitions (译)
- Animating with requestAnimationFrame (未翻译)
翻译水平有限,敬请各位同学批评指正。
Comments
comments powered by Disqus