thanks kirupa
CSS中,当你改变一个属性的值,页面立即发生变化。示例,使元素CSS hover状态时,改变transform属性tranlate3d函数一个不同的参数值。
#box img {
transform: translate3d(0, -350px, 0);
}
#box img:hover {
transform: translate3d(0, 0px, 0);
cursor: pointer;
}
该值是将图片垂直向上平移350像素。看看这个实例,在下面例子中将鼠标悬停到HTML标志上:
注意当你移到图片上会发生什么。当鼠标悬停上,图片发生了改变。这个变化不是平滑的。它是很突然的。立刻变成黑色背景的HTML标志,鼠标离开立刻变成黄色背景的标志。
这里transition可以做一些漂亮的事。Transitions可以减慢属性中突然的变化。你可以指定属性改变所发生时间的长短。它可以让你使用不同种类的缓动函数来改变属性值。Transitions规定了动画属性值的变化方式。 设置transition后,鼠标移到下面例子中的logo上:
这一次,不是看图片立即的变化,还能看到图片中间位置。会看到图片的平缓的滑动。你看到了一个动画。如果你在logo未到达最后位置打断它,没有任何问题,图片平缓回到初始状态。这是不是很酷?
在下一节,让我们继续这个令人兴奋的transition!
Adding a Transition
现在你对transition是什么及它的作用心知肚明,让我们开始使用它吧。接着,将下面的代码复制,粘贴到你新的HTML文档中:
<!DOCTYPE html>
<html>
<head>
<meta content="en-us" http-equiv="Content-Language">
<meta charset="utf-8">
<meta content="stuff, to, help, search, engines, not" name="keywords">
<meta content="What this page is about." name="description">
<meta content="An Interesting Title Goes Here" name="title">
<title>An Interesting Title Goes Here</title>
<style>
body {
background-color: #FFF;
margin: 30px;
margin-top: 10px;
}
#box {
width: 350px;
height: 350px;
border: 5px black solid;
overflow: hidden;
background-color: #F2F2F2;
}
#box img {
transform: translate3d(0, -350px, 0);
}
#box img:hover {
transform: translate3d(0, 0px, 0);
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<img height="700" src="http://www.kirupa.com/images/html5_slider.png" width="350"></div>
<script src="http://www.kirupa.com/prefixfree.min.js"></script>
</body>
</html>
预览这个文档,你将看到一个黄色的HTML logo。当你鼠标移上去,图片将立刻变成黑色背景的标志。这应当比较熟悉。与上几段中的没有transition的例子完全一样。
我们要做的是添加CSS transition让图片改变更加平滑些。看下#bog img的样式规则吧:
#box img {
transform: translate3d(0, -350px, 0);
}
上面仅有transform属性声明,添加如下高亮行的transition声明:
#box img {
transition: transform .5s ease-in;
transform: translate3d(0, -350px, 0);
}
一旦你添加了高亮行,再次在浏览器中预览你的文档。移图片上,会看到图片平缓的从一个位置移到另一位置。好了完事了。再接下来的几节中,我们详细看下添加的那行,学习你需要知道的更多关于transitions的内容。
What About the Vendor Prefixes?
transition属性还是比较新的,所以很多老版本浏览器需要加厂商前缀才能使之工作。不要堆满你的标记。这个例子使用-prefix-free 库保证你精简的标记,能在老版本的浏览器中看到transition效果。
Looking at Transitions in Detail
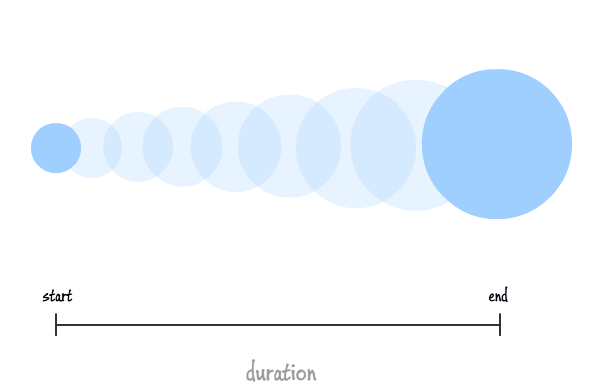
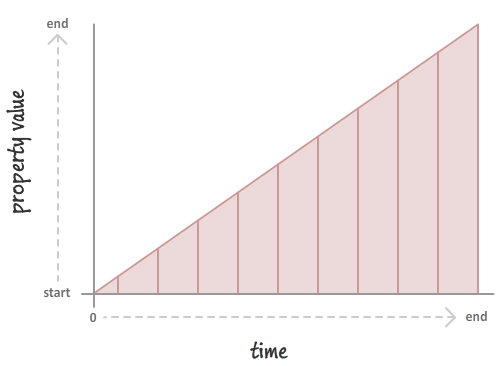
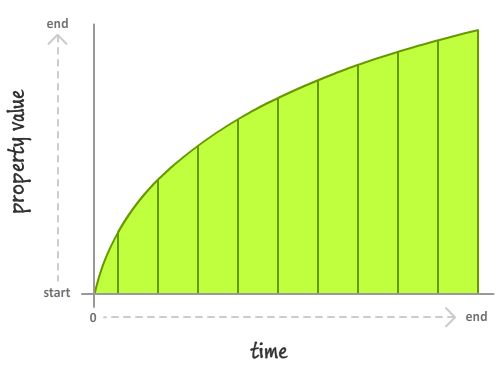
现在这个例子是使用transition,让我们了解它的原理。看一下以前 Introduction to Animation in HTML 教程中曾用过的图例吧,transition基本原理就是填充起始状态到终止状态过程中的插值:

起始状态,你设置想要过渡的CSS属性初始值:
#box img {
transform: translate3d(0, -350px, 0);
}
终止状态时,是同一属性的最终值为:
#box img:hover {
transform: translate3d(0, 0px, 0);
cursor: pointer;
}
前面几次已经看到,一般是从起始状态突然跳动到终止状态。添加CSS transition后,通过你指定在transition中的时延和缓动函数(easing/timing function),它是平缓的跳动:
transition: transform .5s ease-in;
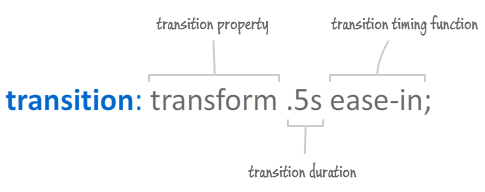
一个典型CSS transistion定义了以下三个属性:
-
- The property to apply the transition to==想让transition生效于哪个的属性
-
- How long the transition will last==transition持续多长时间
-
- What kind of a timing function (aka easing function) to use==它使用哪种缓动函数
上节中你看到添加的transistion,三个属性与它的完美映射...就像戴套一样:

上面你看到的是简写的transition属性。作为简写的属性,它的值会精确映射到CSS 的全名称属性,因此我们来看看更详细的tansition相关属性。
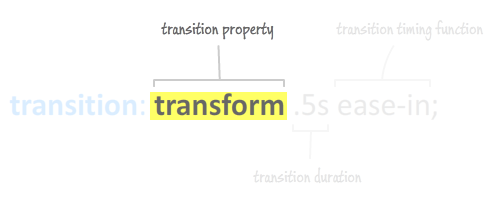
Transition Property
transition的第一个属性值对应着transition-property属性。它监听着你指定的CSS属性发生的变化:

对于我们的例子中,transform属性的任何变化都会监听到,并产生适当的动画过渡。根据需要,可指定你想要动画过渡的CSS其它属性。
Note: Animatable CSS Properties Only Please
一个注意的问题是你不能将所有的CSS属性指定给transition-property。该属性必须可动画化的。听起来有点扫兴,但确实如此。大多数情况下,几乎所有的CSS属性都已是可动画的,并可指定给transition。
那么,如果不想限制transition监听单一属性的变化,不想单独管理每个属性,可以指定关键字all。
transition: all .5s ease-in;
通过设置all,任何CSS属性的变化都会被transition自动的监听。我一般不推荐使用该关键字,除非真的希望在其它所有属性上进行transition监听。浏览器要轮询所有属性,相比轮询指定的几个属性,会有轻微的性能影响。
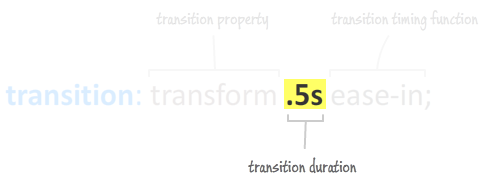
Transition Duration
声明在transition中的第二个属性映射到transition-duration属性。该属性指定了一个数值,transition运行的多长时间:

这是相当简单的一个例子。让动画过滤持续更长一段时间,可设置为较大的值。想持续时间短一些,就像这个例子中设置成.5秒。
Transition Timing Function (Easing Function)
第三个属性值映射到 transition-timing-function 属性,该值用于规定属性值从初始值到最终值的变化速率:

速率变化一般定义为调速(timing,缓动)函数。默认,会按时间线性变化(平均速率):

这个结果看起来是transition既不加速也不减速。是恒定不变的。你可指定其它值来覆盖它的默认属性,会变得更有趣:

你可选择适合你需求的缓动函数来覆盖默认属性。可供选择的缓动函数如下:
* ease
* linear
* ease-in
* ease-out
* ease-in-out
* step-start
* step-end
* steps()
* cubic-bezier()
根据你选择的函数,transition看起来它在加速、减速或两者的结合。我在Easing Functions in CSS3讨论了它的更多细节,所去那边获取更多的信息吧。
One More Thing: Delaying the Transition
还没完呢。实际transition中还有很少用的第四个值,该值映射到trasition-delay属性上:

根据属性名称你能猜想到,时延决定了transition开始执行前需要等待多少时间。如果它干的事只是这个了话,真得是有点无聊...因为它很少用到。它的确还能做其它事情。根据该值的正负号,决定了它不同行为。
先看一个正值:
transition: all .5s ease-in .1s;
正值表示transition执行前等待的时间。这是你预期的。例如,上面的声明中,transition将等待0.1秒才开始执行。
给一个负值的话,会有一点不同:
transition: all .5s ease-in -.1s;
设置一个负值,决定了你在transition过程中的哪个时间点开始执行。如果你的trasition是0.5秒,你的transition延时是-0.1秒,你的trasition将会在过程中间的0.1秒处开始执行。
在一般情况下,很少看到设置transition延迟属性。考虑到它正负值所做的变化,当我真正确定要用它的情况下才能使用。
The Longhand Properties
上节中,我们只关注了trasition的简写属性版本,那么看看它们如何映射到全名称CSS属性上吧。将简写声明表示为全名称属性如下:
transition-property: all;
transition-duration: .5s;
transition-timing-function: ease-in;
transition-delay: .1s;
具体的它们,这四个transition相关的属性是 transition-property,transition-duration, transition-timing-function 和transition-delay。
当然,使用简写版本与全名称相比,没有什么不同。产生的结果都是一样的,所以使用哪种取决于你自己。下节是我提供的一些建议。
Longhand Properties vs. Shorthand Properties
一般,我更喜欢简写的版本因为更紧凑。我唯一不使用简写属性的情况是在JavaScript中改变它的值。让我进一步说明吧。
在CSS中,trasition声明成这样:
transition: width 1s ease-out;
当动画执行完成,修改transition的属性值。代码如下:
obj.style.transitionDuration = ".2s";
如让上面代码执行,你认为trasition是什么样的呢。理论上,由于你修改了transition的持续时间为0.2秒,transition属性值实质上是这样:
transition: width .2s ease-out;
实际上是不合逻辑的。整个trasition完成后,设置了trasitionDduration属性。你只看到后来被设置的transitionDuration的值,原来的trasition的属性值已经没有了。完全消失了。
正确的处理方法是,重新设置一下trasition的全部值:
obj.style.transition = "transition: all " + myDuration + "s ease-in;";
最后拼接成的字符串,酷似在CSS中定义的声明值。对我来说,貌似有点尴尬。单独设置一个tansition值会让我将trasition所有值重新设置一遍:
transition-property: width;
transition-duration: 1s;
transition-timing-function: ease-out;
如果我想用JavaScript修改时延,只需重写 transition-duration 属性。我不用担心擦除已经存在的其它属性,再重新给它们设值。
Working with Multiple Transitions...and So On
最后一件事是讨论一下我先前提过的设置多个transitions,监听多个transition属性等等。让我们快速的看一下本节中常见的情况吧。
Multiple Transitions
声明多个transitions是很简单的。当你使用简写形式,使用逗号分隔它们:
transition: width .5s ease-in, border-radius 1s linear;
使用全名称形式,需要添加额外的值,只需分别将它们隔开:
transition-property: width, border-radius;
transition-duration: .5s, 1s;
transition-timing-function: ease-in, linear;
如果这些值的数目不匹配,默认标准的CSS属性将会生效。
Listening to Multiple Properties
如果你想单独分开监听一些属性,就使用全名称版本把所有你想trasition的属性列到transition-property上:
transition-property: width, border-radius, background-color;
transition-duration: .5s;
transition-timing-function: ease-out;
你定义了三个分隔开的transitions,每个trasition都是0.5秒的时延和使用ease-out缓动函数。这应该很简单吧。
The transitionEnd Event
最后一件事(确实是最后了)我们将提到transitionEnd事件。当一个transition 运行完成后,这些元素将会触发transitionEnd事件。在这个事件里可以执行很多酷的事件,但是我不想在这里解释它。反而,在 transitionEnd Event (未译) 的教程中会涉及更多的酷的内容细节。
是不是所有的这些都有趣?一个是让我们如此简单的使用transitions。为我使用它们你不用改变你现有的行为。大部分时间,你将在动画运行或用户交互时使用代码来控制这些CSS属性。transition简单的在普通的改变中插入让你的动画属性发生改变。难怪外星人感到惊讶。
不管怎样,这里你仅是看到了关于transitions的浅显的内容。下的一些文章还你挖掘更深的层次:
- CSS3: Animations vs. Transitions (译)
- The transitionEnd Event (未译)
- Looping a CSS Transition (未译)
- Animating Movement Smoothly using CSS (未译)
- Animating Many Elements Using Transitions (未译)
翻译水平有限,敬请各位同学批评指正。
Comments
comments powered by Disqus